<br>
[**点此进入芝麻小客服官网**](https://xiaokefu.com.cn/?source=kanyun_t_mia )
<br>
>本功能支持小程序、小游戏及云客服H5、PC插件
支持传入的参数包括:
其中来源将显示在对话框顶部:(消息来自:XXX)

其余传入的数据,包括自定义客户字段,都将显示在接待界面客户资料区内;
```
城市:city
省会:province
微信:weixin
电话:mobile 数字
年龄:age 数字
性别:sex 1或2 1是男 2是女
来源:source
备注:note
昵称:nickName
头像地址:avatarUrl
用户ID:openid 你可以通过这个id来指定唯一用户(只支持大小写字母、数字、下划线及中划线,且长度不能超过78个字符)
联合ID:unionid 主要用于对接页面等场景
标签ID:tag_id
```
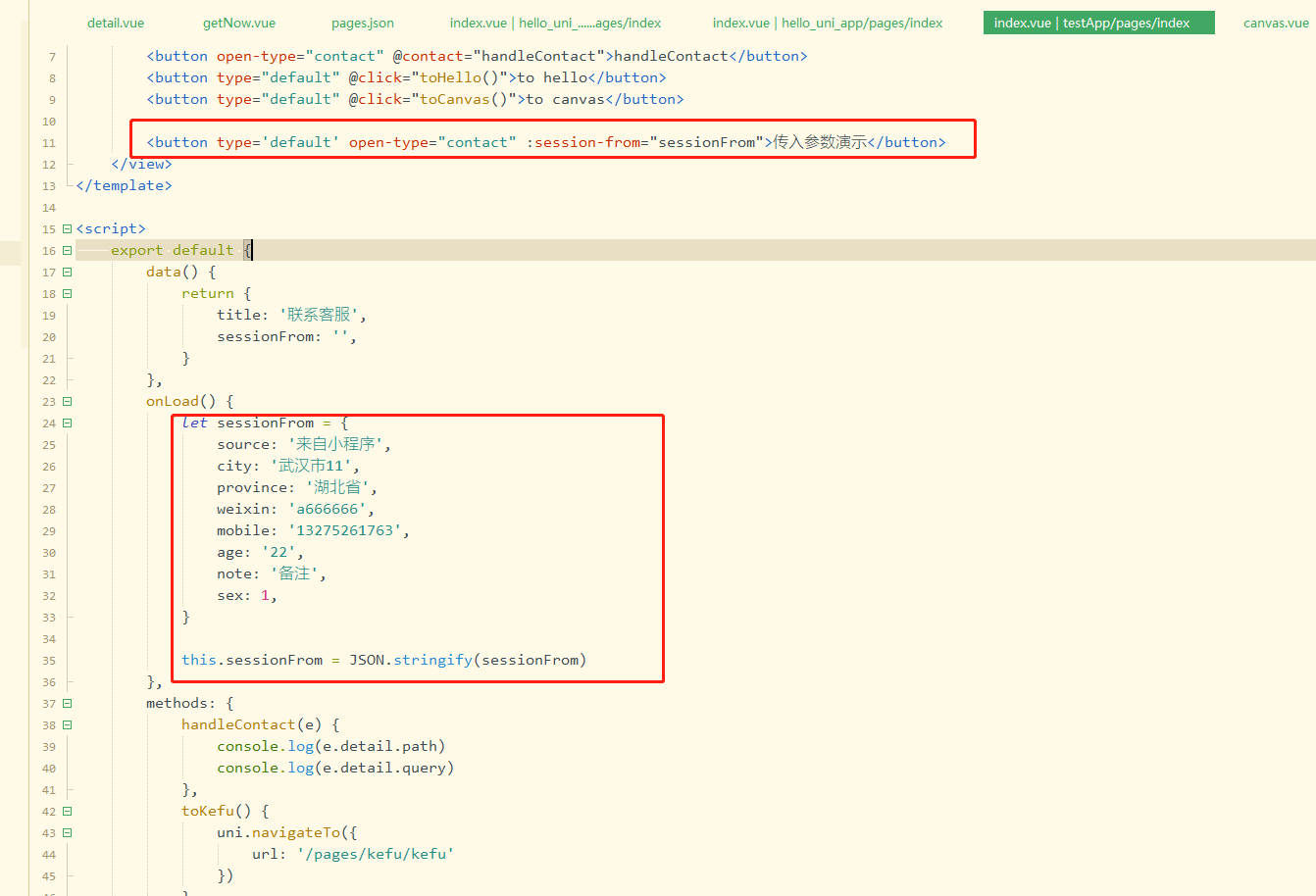
### **小程序代码:**
小游戏使用方法类似,请参考[官方文档](https://developers.weixin.qq.com/minigame/dev/api/open-api/customer-message/wx.openCustomerServiceConversation.html)
```
<button type='default' session-from='{"source":"来源","city":"重庆","province":"重庆","weixin":"微信号","mobile":"13275261763","age":"22","sex":"1","note":"备注","tag_id":"12312"}' open-type="contact" >传入参数演示</button>
```
**备注1:sesion-from最大字符串长度为1024,超过1024会被截取,导致json出错**
**备注2:tag\_id 需要在芝麻小客服后台标签管理里面去获取对应的标签ID**
### **云客服H5代码:**
可以使用短连接传入参数,也可以使用长链接(短链接在浏览器内打开后的链接)传入参数;
假如你的长连接(就是渠道链接在浏览器中打开后的链接)为:https://xiaokefu.com.cn/api/mobileweb#/home?channel_id=78&channel_key=7810ic&wechatapp_id=14804 ,传参后为:
```
https://xiaokefu.com.cn/api/mobileweb#/home?channel_id=78&channel_key=7810ic&wechatapp_id=14804&city=1&province=1&weixin=1&mobile=13555555555&age=1&sex=1&source=1¬e=1&nickName=昵称&avatarUrl=xxxx&openid=XXXXX
```
短连接使用方法(不推荐):在短连接后,直接添加对应的参数;
假如你的短连接为:https://xiaokefu.com.cn/s/1012ivx ,传参后为:
```
https://xiaokefu.com.cn/s/1012ivx?city=1&province=1&weixin=1&mobile=13555555555&age=1&sex=1&source=1¬e=1&openid=XXXXX
```
另外,如果有些参数(比如手机号等涉及用户隐私的数据),不适合明文传参,可以通过以下方法将参数加密后传递(仅H5云客服支持):
1、将参数以json格式组装,示例如下:
~~~
{"nickName":"咸鱼","source":"咸鱼测试","note":"note","mobile":"12345231234","avatarurl":"https://wechatapi.xiaokefu.com.cn/static/avatar/137.png"}
~~~
2、将组装好的json按RSA算法加密
**加密公钥如下:**
~~~
-----BEGIN PUBLIC KEY-----
MIIEIjANBgkqhkiG9w0BAQEFAAOCBA8AMIIECgKCBAEA5QPmUXQbm9mOjwQNvFQg
yqFLyElBsGUR98lXAFa3sgHnUMkYDa8+ca1QNoF8sNzhT3Ed1YzvGvsXr74x42rS
3QDNkg4ZHOkH+Hv5e1BFeKkc3sAeQQ4OqEGsyAZlFFS0etwhlpjRGMqaBSbRIa9M
WfGL8sVp4j+k2m7NbHDVYT9PvxgQHXNxiDnWLV14fzAZ4xPRGQ2F/oZp0EpBdAtG
5VeEm2hfYHy4LQslJsfdacgzjA1d7Y82ixojmX988LvMo5huWY/AQUdqTEKPp2u3
LKW59d39LyS+vLhsAVYWUu3rNa/Nto4zmNrlWElk+JjO75FG2vv84l5AmZEsnIwZ
0BaEqKXztxjNIAPbY+nVyfqcZFDKnbBUhybGy8feHJNHtotDAlX1YJT7N5jWp2T3
qDRqun8KdLpo+NuCDMEb9gynqdUYtWg6XesNA9WU0/g5s7gVwwa329OtMysSIEui
xZGCxl44oT02WvWLhYRq6g2D4Yl9OwsBKyXLvMsiN4krHnoRkrSQdtYglpWayLrd
U1cYD4lmB5HAkc40wiSauD/si+/XB12clMFmjLR5272/xHSJ02ECcBooVB6zCXrF
YYpwUWzxnnmavZFaSnKcFEqWxxmcQWW2j9Y/MClhX4rxzrFDfxK+ZoK1N8ERxjbJ
EeE+eqXR9+lKb3hsDrDwl5M9JeeBxtHZ040pQI5d02ZuCofTcjUZF5AIuujrmhkk
6DzgTd3i86D2IRcioUSpsz+gGFITPvvJ3oM9+W/PBBqLDDmz89VLGrxgGTDBkihh
/LlvqbxAV4r3CivrissAcEdQ+Qm4RIjEGmy5xgE+ZD0SDAwBjF9OVOBJEilDu2uy
1FOOS+N4vi2EFLwVTrVVSD3mZQnNfaJNENytZG1xmhg5KQNRX48iYMG1K3ocID9t
aYFPg6zG7dQQoYRa57EJ1TTdvaim0aw6bs9GUs54gQU9/h7ets01YFGHFESle7If
FGCqiey+fUXGW8zXZDU+YdrXYMSvDVRcs4uttH7BQjlXpKG99phMoznPRT4etDB3
/pW45vxV4h4QoFMq8UPwZpBoox56XhRXY8CeakpIRERB3TaxkK+VJvEMj5PfGf/O
tZ1AvBIxqEK4LNR7ZCLEoLnkzNbQNOeWAAvneU/yN+X2v6fw4t8iOcGRbvtCWhbn
kOtAxrkmN1J/4ffssbrTGUciWAinfjI/HAgiB4e36RKOpJah8ypAMhhJFGqLadOC
fxhRD4xSH09zhFMqn2k5knW1WPCIaz1n5ERWe3FpZUHr6KTOsu2PMaeWYcTXJVpE
pSkMxwf43ckdhMoEQ8YEPsn2Zledy9P+tjtr4n7QE2Izd+Qew1FNIRnLVgAMdf7V
DwIDAQAB
-----END PUBLIC KEY-----
~~~
**加密后示例数据如下:**
~~~
no9WiTz6E1eEZMaykwUhyweUQzWZqZnMAZ0twdzFl/A1VL+U0hcuCJbAhpwrRdoyY9gdlbeJMmrHZE658p8jm5TH3iUAiW2++LJaE486RJ3VwZKIRZz11AstNlwpDgN/lpfHaWguVD+6OqrM9V5tDnqbiKrkKtt/hI7YjbSNMVlSRfEVEFjYLhtV2G8l+7ej8rdFk/gaSvb7jvQttPYDkXcD1i7K/Fa5EYleP5pFYNuxL3b52yl2JeZFzwoTzfPs87Vl19ikLmTLJIFOCq0u/Bgwa8OP066jCKrek6uwCPiuo/HBfaWGbYRFXqBLbch9gM4Cs0DJiHM3ia60mZ1icLbZUvVbwc7qFb8JnwjhGoKC7KjYa679HaipLql9mmCOFYV1OaGjcE68RszBMV50TgB/HzPu/BOcbKa2DW+NBl4L7YrAKVdF//nbL5v5xB4/p4+ih+dAZn2TWF0RWwjahpRn8Ebd8y/Zw1i/YonnmeH3hj7zXXGs3/tHY3Y4P8R+9yTpgNP+/mXkW190nLOZ4LLGm37DEhlbLS7xVKYKnxrqMPN/PlEcem34Fe4AYLNL1Ihjm7Kc39Na6Feuwsr8v4UP3zobcqrgIzq00Xh09Uxyk61zMnLj1iRQVQOaTi7RoT93F1SwlS6vkh2thLSCXPsXN5YbMN4/vQDvmKl0BObzacVyBBxkPOKvpca+HFcMSNCWZ1L4sT+aZGxenRjeGu6RQzfAxRKAhigX1Zd02b9rUr77272qCrZOI83Q/VVw0p/vlYbh6Us3UMQ/Xm7b++t/qKmNj9pC8zMIkJQBEiPdvLgK8GXh9BQ0uUmMRofozddbNbyUfXkXHV6Mln5CRtZ1Hi4mR3HeT7g+GLW2eiOd6XR9Z3UOg8GcvYa4Ld1PqGdpMS7gjC553f0AB4eVONcW92kGs2ihFzk3tW0s86l3mltTzyTD60OngmhiG2wGiUQC4/0a32jVJzJE2uj/Ry/y9Dj6qivpo+/DjquKOEtfolomEdruoimBE/wg8HhOdr/5Umo89OKk8qb+7JYWeLLb8iBXJ90HCxtQO70diwCmvZXhCSwrsZ1AoqQOBT8kcIIAvvLGRS7ZPx+bPBlxBK56WUY/G4N2xvmWOoePGmlBnBm0IYTP7FTNuMsY1o/gwTyufPcWVz4AKdL0MEpq2tL9qqhlNLbeRaTTgMvYiTB3V2UlCLOQ8NnU7i7eJUVOSsTu7bWcn34rRH+Xp5r4HCnasfMtJkCD924zP8QCEIULi6im+7Zugz0mXqgz6OOXVUZ8rFkSwdn8nbIeZ1sLDAcivfQN93CRYz/kbbjFNXr4Wm1EQAgmyaOABVuUBejG44MlAiZvBe6/o+JU3zj71g==
~~~
3、将加密后的数据,先进行base64_encode,然后urlencode。示例数据如下:
~~~
no9WiTz6E1eEZMaykwUhyweUQzWZqZnMAZ0twdzFl%2FA1VL%2BU0hcuCJbAhpwrRdoyY9gdlbeJMmrHZE658p8jm5TH3iUAiW2%2B%2BLJaE486RJ3VwZKIRZz11AstNlwpDgN%2FlpfHaWguVD%2B6OqrM9V5tDnqbiKrkKtt%2FhI7YjbSNMVlSRfEVEFjYLhtV2G8l%2B7ej8rdFk%2FgaSvb7jvQttPYDkXcD1i7K%2FFa5EYleP5pFYNuxL3b52yl2JeZFzwoTzfPs87Vl19ikLmTLJIFOCq0u%2FBgwa8OP066jCKrek6uwCPiuo%2FHBfaWGbYRFXqBLbch9gM4Cs0DJiHM3ia60mZ1icLbZUvVbwc7qFb8JnwjhGoKC7KjYa679HaipLql9mmCOFYV1OaGjcE68RszBMV50TgB%2FHzPu%2FBOcbKa2DW%2BNBl4L7YrAKVdF%2F%2FnbL5v5xB4%2Fp4%2Bih%2BdAZn2TWF0RWwjahpRn8Ebd8y%2FZw1i%2FYonnmeH3hj7zXXGs3%2FtHY3Y4P8R%2B9yTpgNP%2B%2FmXkW190nLOZ4LLGm37DEhlbLS7xVKYKnxrqMPN%2FPlEcem34Fe4AYLNL1Ihjm7Kc39Na6Feuwsr8v4UP3zobcqrgIzq00Xh09Uxyk61zMnLj1iRQVQOaTi7RoT93F1SwlS6vkh2thLSCXPsXN5YbMN4%2FvQDvmKl0BObzacVyBBxkPOKvpca%2BHFcMSNCWZ1L4sT%2BaZGxenRjeGu6RQzfAxRKAhigX1Zd02b9rUr77272qCrZOI83Q%2FVVw0p%2FvlYbh6Us3UMQ%2FXm7b%2B%2Bt%2FqKmNj9pC8zMIkJQBEiPdvLgK8GXh9BQ0uUmMRofozddbNbyUfXkXHV6Mln5CRtZ1Hi4mR3HeT7g%2BGLW2eiOd6XR9Z3UOg8GcvYa4Ld1PqGdpMS7gjC553f0AB4eVONcW92kGs2ihFzk3tW0s86l3mltTzyTD60OngmhiG2wGiUQC4%2F0a32jVJzJE2uj%2FRy%2Fy9Dj6qivpo%2B%2FDjquKOEtfolomEdruoimBE%2Fwg8HhOdr%2F5Umo89OKk8qb%2B7JYWeLLb8iBXJ90HCxtQO70diwCmvZXhCSwrsZ1AoqQOBT8kcIIAvvLGRS7ZPx%2BbPBlxBK56WUY%2FG4N2xvmWOoePGmlBnBm0IYTP7FTNuMsY1o%2FgwTyufPcWVz4AKdL0MEpq2tL9qqhlNLbeRaTTgMvYiTB3V2UlCLOQ8NnU7i7eJUVOSsTu7bWcn34rRH%2BXp5r4HCnasfMtJkCD924zP8QCEIULi6im%2B7Zugz0mXqgz6OOXVUZ8rFkSwdn8nbIeZ1sLDAcivfQN93CRYz%2FkbbjFNXr4Wm1EQAgmyaOABVuUBejG44MlAiZvBe6%2Fo%2BJU3zj71g%3D%3D
~~~
4、在H5云客服的链接中拼接**固定参数zhima_params**,将加密好的数据作为参数zhima_params的值,示例如下:
~~~
https://xiaokefu.com.cn/api/mobileweb#/home?channel_id=78&channel_key=7810ic&wechatapp_id=14804&zhima_params=no9WiTz6E1eEZMaykwUhyweUQzWZqZnMAZ0twdzFl%2FA1VL%2BU0hcuCJbAhpwrRdoyY9gdlbeJMmrHZE658p8jm5TH3iUAiW2%2B%2BLJaE486RJ3VwZKIRZz11AstNlwpDgN%2FlpfHaWguVD%2B6OqrM9V5tDnqbiKrkKtt%2FhI7YjbSNMVlSRfEVEFjYLhtV2G8l%2B7ej8rdFk%2FgaSvb7jvQttPYDkXcD1i7K%2FFa5EYleP5pFYNuxL3b52yl2JeZFzwoTzfPs87Vl19ikLmTLJIFOCq0u%2FBgwa8OP066jCKrek6uwCPiuo%2FHBfaWGbYRFXqBLbch9gM4Cs0DJiHM3ia60mZ1icLbZUvVbwc7qFb8JnwjhGoKC7KjYa679HaipLql9mmCOFYV1OaGjcE68RszBMV50TgB%2FHzPu%2FBOcbKa2DW%2BNBl4L7YrAKVdF%2F%2FnbL5v5xB4%2Fp4%2Bih%2BdAZn2TWF0RWwjahpRn8Ebd8y%2FZw1i%2FYonnmeH3hj7zXXGs3%2FtHY3Y4P8R%2B9yTpgNP%2B%2FmXkW190nLOZ4LLGm37DEhlbLS7xVKYKnxrqMPN%2FPlEcem34Fe4AYLNL1Ihjm7Kc39Na6Feuwsr8v4UP3zobcqrgIzq00Xh09Uxyk61zMnLj1iRQVQOaTi7RoT93F1SwlS6vkh2thLSCXPsXN5YbMN4%2FvQDvmKl0BObzacVyBBxkPOKvpca%2BHFcMSNCWZ1L4sT%2BaZGxenRjeGu6RQzfAxRKAhigX1Zd02b9rUr77272qCrZOI83Q%2FVVw0p%2FvlYbh6Us3UMQ%2FXm7b%2B%2Bt%2FqKmNj9pC8zMIkJQBEiPdvLgK8GXh9BQ0uUmMRofozddbNbyUfXkXHV6Mln5CRtZ1Hi4mR3HeT7g%2BGLW2eiOd6XR9Z3UOg8GcvYa4Ld1PqGdpMS7gjC553f0AB4eVONcW92kGs2ihFzk3tW0s86l3mltTzyTD60OngmhiG2wGiUQC4%2F0a32jVJzJE2uj%2FRy%2Fy9Dj6qivpo%2B%2FDjquKOEtfolomEdruoimBE%2Fwg8HhOdr%2F5Umo89OKk8qb%2B7JYWeLLb8iBXJ90HCxtQO70diwCmvZXhCSwrsZ1AoqQOBT8kcIIAvvLGRS7ZPx%2BbPBlxBK56WUY%2FG4N2xvmWOoePGmlBnBm0IYTP7FTNuMsY1o%2FgwTyufPcWVz4AKdL0MEpq2tL9qqhlNLbeRaTTgMvYiTB3V2UlCLOQ8NnU7i7eJUVOSsTu7bWcn34rRH%2BXp5r4HCnasfMtJkCD924zP8QCEIULi6im%2B7Zugz0mXqgz6OOXVUZ8rFkSwdn8nbIeZ1sLDAcivfQN93CRYz%2FkbbjFNXr4Wm1EQAgmyaOABVuUBejG44MlAiZvBe6%2Fo%2BJU3zj71g%3D%3D
~~~
**使用H5云客服传参加密,请务必注意以下几点:**
> 1、拼接后的json数据,最长不得超过1000个**字节**。如果长度超过1000个字节,可以考虑将部分无需加密的参数,直接以明文形式传递。
> 2、openid参数,不能放在加密参数中,必须以明文传递
> 3、注意对url的参数进行urlencode,防止解码失败
> 4、支持明文传参和加密两种方式混合使用,但是链接中有zhima_params,重复参数会优先取加密的参数。
### **PC插件代码:**
PC插件需要再JS中调用方法ZM.setUserInfo()。出了支持默认字段,也支持自定义客户字段。不同情况下使用示例如下:
1、触发事件时设置
~~~javascript
function onClick(){
ZM.setUserInfo({
province: '湖北省', // 省会:
city: '黄石市', // 城市
weixin: 'xxx666', // 微信
mobile: '159xxxxxxx8', // 电话 数字
age: '30', // 年龄 数字
sex: '1', // 性别:1是男 2是女
source: '微博推广', // 来源
note: '从微博引流过来的', // 备注
nickName: '哈哈9999', // 昵称
openid: '123412edefg345234', // 用户ID
tag_id: '244406'
})
}
~~~
2、接入或者页面加载时设置
~~~javascript
document.addEventListener("ZMReady",function(event){
window.ZM.setUserInfo({
province: '湖北省', // 省会:
city: '武汉市', // 城市
weixin: 'xxx123', // 微信
mobile: '159xxxxxxx8', // 电话 数字
age: '30', // 年龄 数字
sex: '1', // 性别:1是男 2是女
source: '官网', // 来源
note: '官网云客服咨询', // 备注
nickName: '官网客户', // 昵称
openid: '123412edefg341234', // 用户ID
})
})
~~~
3、使用`window.ZM.loaded`判断是否初始化完成
--------
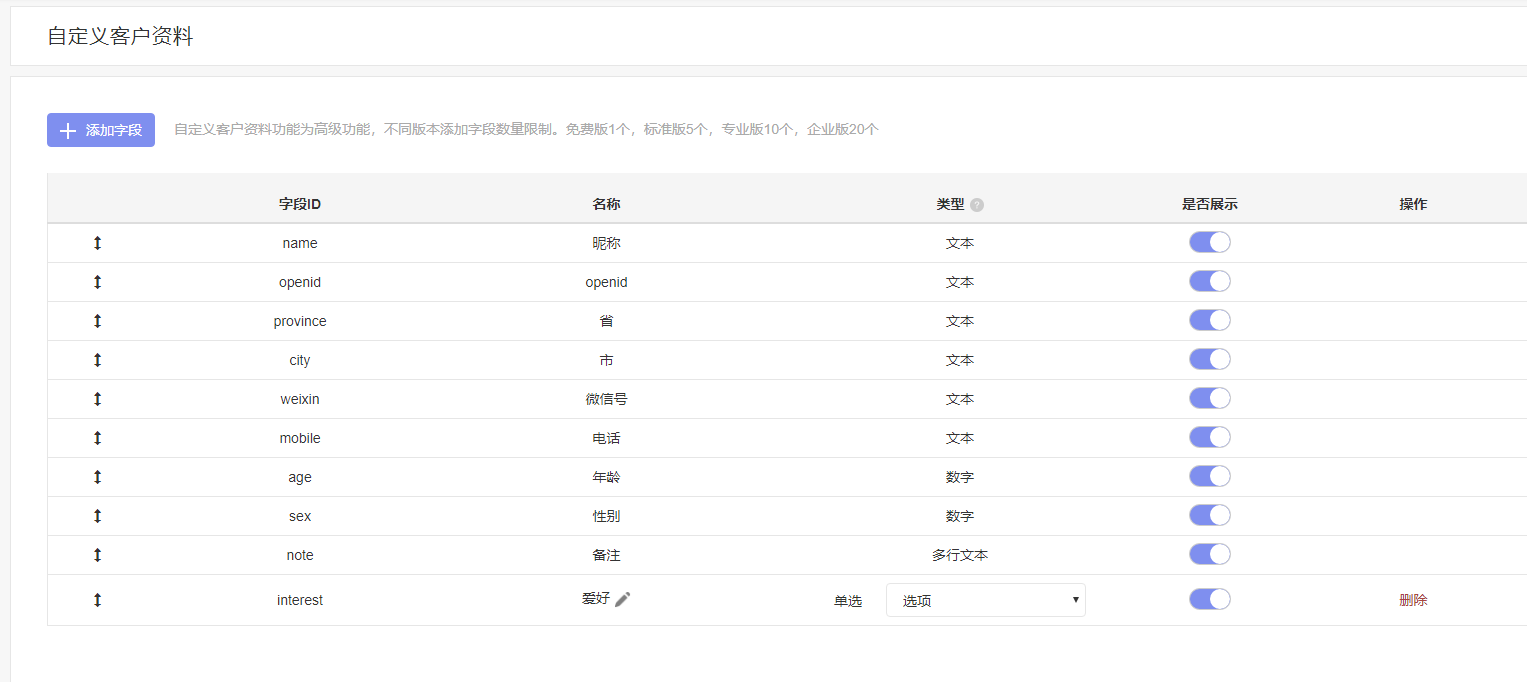
### **自定义客户字段**
如果小客服提供的客户字段不能满足需求,可以使用自定义客户字段功能
功能位置:后台--自定义客户字段

1. 可以设置每个字段的显示隐藏
2. 可以增加、编辑、删除自定义字段;注意:自定义字段一旦增加,只能编辑名称,不能编辑类型、字段ID以及选项。
3. 可以调整显示的位置顺序;
4. 自定义字段可以传递,传递方式跟上面的方法一致。比如某自定义字段ID为:ziduan1、ziduan2;在小程序入口处的传递方式是
```
<button type='default' session-from='{"ziduan1":"字段值1","ziduan2":"字段值2"}' open-type="contact" >传入参数演示</button>
```
H5、插件的传递方式跟原本的传递方式保持一致。
<video style="width: 100%; height: 100%; object-fit: fill" controls="controls" poster="https://box.kancloud.cn/67b3e862f9930f84f9b9629c8aa1dba5_1911x1072.jpg" >
<source src="https://ossxkf.oss-cn-beijing.aliyuncs.com/zidingyiziduan.mp4" type="video/mp4" />
</video>
--------
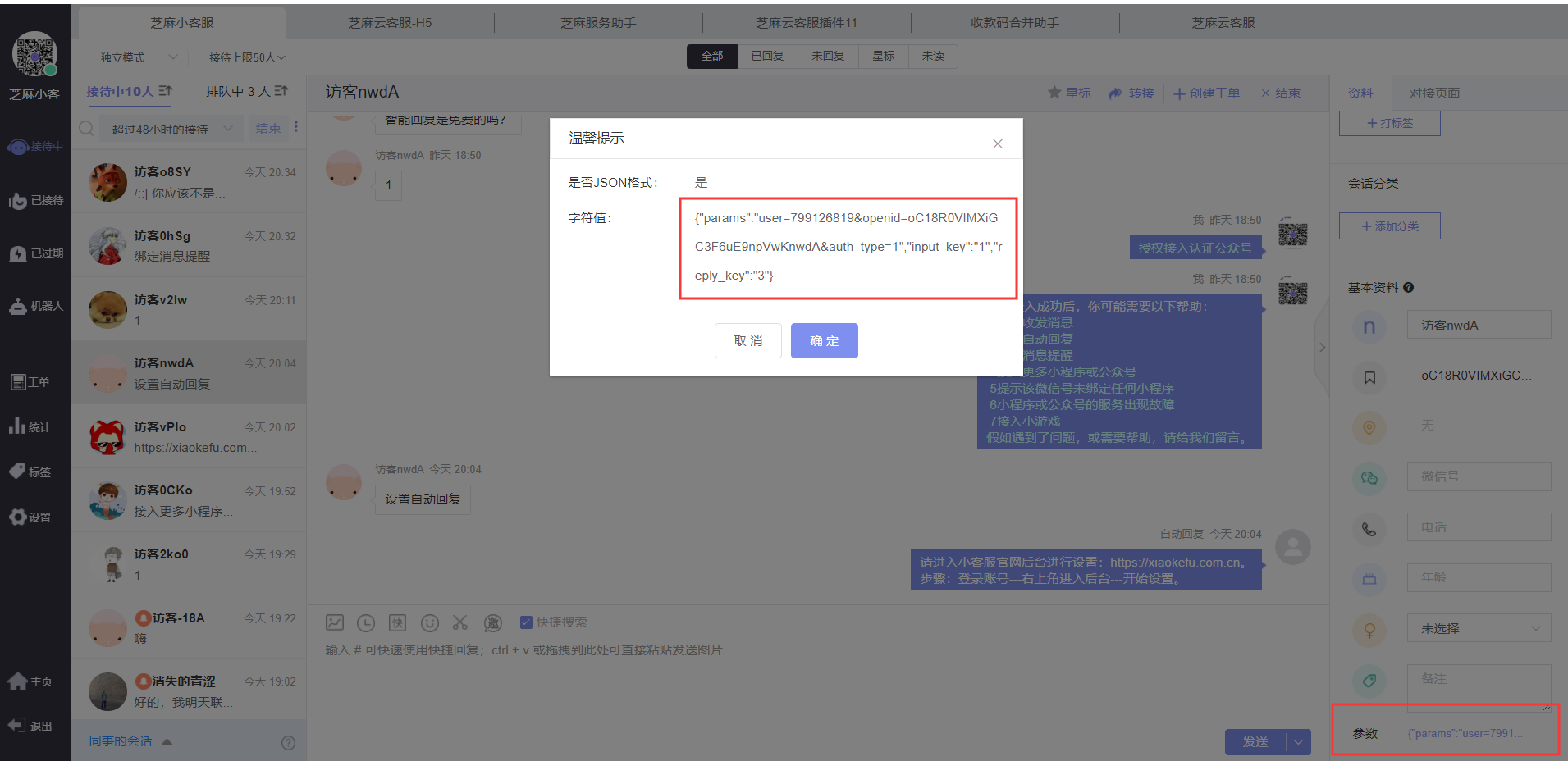
### **查看自己传递的参数**
在传递参数后,可以进入网页端后台--客服消息界面内查看传递的参数:
步骤:从传递参数的客服入口内咨询,进入客服消息界面找到咨询者,在右侧资料区底部查看参数:

------
常见问题:
1:小程序传递过来的参数无效?
* 请确认从含有参数的入口点击了客服按钮进入;
* 请确认完全按照我们传递参数的格式,单引号双引号不能变;
* 请确认没有开启云函数的消息推送功能,其中不包含打开客服事件;
2:小程序传递过来的参数为空?
请确认传递过来的变量有值。
3:VUE的uniapp开发的小程序,编译无法通过?
session-from 是个json ,我们的文档时针对原生小程序写的,‘{{ }}’这个语法是原生微信小程序里的,uniapp使用的时VUE的语法,绑定值的方式和原生小程序的语法稍微有写区别。

</h>
</h>
<br>
<br>
<br>
<br><br>
[**点此进入芝麻小客服官网**](https://xiaokefu.com.cn/?source=kanyun_b_mia )
您有问题需要咨询的话,可以扫描下方二维码:
</h>

</h>
</h>
- 快速开始
- 微信小程序接入及使用指南
- 抖音及头条小程序接入指南
- 公众号接入及使用指南
- 公众号助手快速接入流程
- 小游戏接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 视频号小店接入及使用指南
- 视频号小店接入之访客订单无法查看的解决办法
- 微信视频号小店如何绑定开放平台获取unionID?
- 如何注册认证公众号 ,且通过公众号认证及绑定企微
- 如何注册并认证微信开放平台
- 视频号小店绑定企业微信需要做哪些准备?
- 视频号/视频号小店如何接入微信客服?
- 视频号小店单店铺接入指南
- 视频号小店,同一主体,多店铺接入指南
- 视频号小店,不同主体,多店铺接入指南
- 微信客服侧边看查看视频号小店订单
- 如何停止将视频号小店的客服消息接入芝麻小客服后台
- 如何重新在芝麻小客服接收微信客服的消息
- 如何获取视频号ID?
- 视频号小店店群管理模式
- 一、一个公司主体,这个公司主体对应多个店铺
- 二、多个公司主体,每个公司主体对应一个店铺
- 三、多个公司主体,每个公司主体对应多个店铺
- 视频号小店给客户发送商品教程
- 如果获取视频号商品二维码?
- 如何获取视频号橱窗ID和橱窗secret?
- 视频号小店 - 待确认收货售后单使用教程
- 视频号橱窗评分客服3分钟人工回复率解决方案
- 视频号小店 - 视频号分销系统
- 视频号小店分享员快速接入流程
- 视频号直播裂变
- 芝麻外链接入及使用指南
- 公众号与小程序关联
- 微信客服接入及使用指南
- 如何在视频号中使用微信客服
- 如何在公众号中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在网页中使用微信客服
- 公众号接入微信客服后配置AI客服
- 抖音企业号接入指南
- 准备
- 注册芝麻小客服账号
- 小程序内添加客服按钮
- 公众号认证与关联小程序
- 接入
- 接入小程序(支持开发中小程序)
- 密码接入小程序
- 接入公众号(认证)
- 密码接入公众号
- 授权接入改密码接入
- 接入小游戏
- 使用云客服
- 新增接入
- 授权权限说明
- 开始
- 登录账号及找回
- 绑定推送(手机服务提醒)
- 收发客服消息
- 浏览器提醒
- 使用
- 自动回复
- 关注后自动回复(仅限公众号)
- 批量设置关注后自动回复(仅限公众号)
- 关键词回复
- 收到消息回复
- 批量设置收到消息回复
- 打开客服回复
- 智能引导语
- 转人工客服
- 系统客服回复
- 自动回复设置
- 智能菜单
- 客服消息群发
- 模板消息使用指南(仅限服务号)
- 模板消息选项内使用表情
- 减少模板消息群发违规的方法
- 模板消息使用自定义域名
- 类目模板管理-添加类目模板
- 如何申请及使用类目模板
- 超48小时群发(原强制邀请)介绍及使用方法
- 对话能力群发(仅限服务号)
- 如何授权/开通对话能力功能
- 高级群发(仅限认证公众号)
- 群发sop
- 延时任务
- 粉丝海报(仅限认证服务号)
- 发放券码
- 渠道二维码(仅限认证公众号)
- 营销促活(仅限公众号)
- 公众号签到打卡运营促活
- 设置自定义菜单签到打卡
- 设置关注后自动回复签到打卡
- 公众号抽奖运营促活
- 设置自定义菜单抽奖
- 设置关注后自动回复抽奖
- 用户召回
- 红包营销
- 智能引流
- 随机固定设置
- 随机固定玩法1
- 随机固定玩法2
- 自动分配回复玩法
- 按时间段回复玩法
- 延时回复玩法
- 微信粉丝标签(仅限公众号)
- 黑名单管理功能
- 触发会话设置(仅限公众号)
- 自定义菜单(仅限认证公众号)
- 自定义菜单如何设置在线客服
- 自动打标签
- 自动打标签 - 按数量分组
- 活跃用户标签(仅限公众号)
- 订阅功能(仅限公众号)
- 营销增强服务
- 产品管理(仅限公众号)
- 企微推送
- 如何获取粉丝openID
- 打通总文档-数据互通-企微打通、广告打通、有赞打通
- 公众号企微打通
- 公众号和企微数据互通教程(清晰)
- 企微运营计划
- 公众号绑定开放平台
- 企微打通设置
- 企业微信绑定公众号
- 企微与公众号打通
- 公众号和企业微信数据打通
- 腾讯广告打通
- 腾讯广告如何接入使用
- 腾讯广告促活sop设置教程
- 腾讯广告按照系统设备设置激活菜单
- 有赞打通
- 有赞店铺后台如何绑定公众号
- 小鹅通打通
- 如何获取小鹅通的client_id,client_sercet,app_id
- 如何填写IP白名单
- 表单管理
- 如何只让填写表单用户参与公众号抽奖?
- 微信会员卡
- 客服及客服消息
- PC网页端客服消息使用介绍
- 小程序客户端使用介绍
- 会话分类
- 会话的五种状态列表详细说明
- 独立模式、聚合模式、全聚合模式的区别
- 芝麻标签管理
- 访客轨迹
- 添加客服
- 显示客服头像及昵称(仅限公众号)
- 多客服管理
- 客服分组
- 接待人数设置
- 专属客服
- 客服接待规则
- 超时设置
- 客服满意度评价
- 在线离线设置
- 显示客服昵称(仅支持公众号)
- 查看同事会话并协助回复
- 角色分级
- 访客搜索
- 快捷回复
- 客服数据统计
- 客服工作质量统计
- 旧版客服数据统计
- 询前表单
- 云客服
- 创建渠道
- 渠道设置
- 添加渠道客服
- 渠道客服分配规则
- 芝麻云客服服务使用协议
- 云客服H5使用自己的域名
- 无备案域名使用注意事项
- 如何申请免费SSL证书
- PC网页客服
- 接入PC网页客服
- Vue架构接入PC插件
- PC客服如何自定义客服按钮
- 微信自定义推送
- 样式设置
- H5自定义菜单
- H5及网页转人工客服
- H5图文模板
- 安卓App点击文件及相册无反应
- App用H5客服输入框被输入法遮挡
- PC插件嵌入H5链接解决方案
- H5云客服发送商品和订单
- 打开H5云客服自动代替访客发送一条消息
- 快捷方式如何使用
- H5带参数的打开客服回复
- H5云客服如何解决输入框被iPhone 底部横条遮挡
- APP内嵌H5云客服后点击发送图片、发送文件无响应如何解决
- AI客服机器人
- AI客服机器人简易配置流程
- 机器人使用手册 - 介绍
- 机器人使用手册 - 知识管理
- 机器人使用手册 - 机器人设置
- 机器人使用手册 - 统计
- 机器人使用手册 - 购买与续费
- API
- 客户发送小程序卡片并匹配关键词
- 查看客户咨询来源
- 显示用户的微信头像及昵称
- 指定专属客服接收消息
- 指定客服组
- 同一关键词回复不同内容
- 自动回复带参数的链接
- 带参数的收到消息回复
- 关键词回复API
- 传入客户资料
- 微信客服传入客户资料
- 传入客户标签
- 带参数的打开客服回复
- 对接页面
- 如何在对接页面一键发送消息给用户
- 对接页面签名生成方式
- 开发者模式
- 开发者模式消息及事件格式
- 密码接入获取token的接口
- 根据接口分配
- 客服在线状态接口
- 离线消息推送接口
- 客服消息提醒推送接口
- 统一登录接口
- 客户资料同步接口
- 接口返回值及错误码说明
- 支付回调接口
- 查询标签接口
- 根据接口自动打标签
- 购买及发票
- 版本区别及如何选择
- 对公打款
- 申请发票
- 常见问题
- 接入后消息收不到
- 自动回复回复消息收不到
- 提供的服务出现故障,请稍后重试
- 公众号出现故障,手机端排除法方法
- 快速排查公众号故障报错及问题解决办法
- 如何更改开放平台账号授权?
- 小程序卡片不跳转
- 客服收不到消息
- 后台未设置自动回复,但是客服消息却会自动回复
- 如何使用表情?
- 设置了小程序卡片/链接,没有回复
- 如何获取公众号文章的永久链接
- 技巧及常见用法
- 引导用户虚拟支付,链接自动添加openid
- 使用智能菜单打造类似WPS公众号关注后效果
- 智能菜单自动匹配关键词及调整顺序
- 根据不同需求,指定不同客服
- 使用转人工客服,减少人工参与
- 给文字加链接,减少回复占用条数
- 使用关键词指定客服,对咨询进行分流
- 转人工+指定客服,实现公众号咨询分流
- 小程序使用云客服H5
- 使用云客服H5来实现多商户功能
- 公众号自定义菜单新玩法
- 公众号素材使用和发送
- 服务号如何玩转小客服小卡片功能
- 通过已认证公众号快速注册并认证小程序
- 如何查看会员卡ID及标题?
- 如何查看会员卡号?
- 其他
- 删除及更改第三方授权
- 寻找小程序appid
- 如何重新授权或更改接入方式
- 代理帮助
- 如何从零建立一个简易客服小程序
- 服务条款
- 如何清除浏览器cookies
- 饿了么及美团小程序无法关联的处理办法
- 大家都在推广的外卖优惠券究竟是什么? - 外卖优惠券公众号系列教程
- 如何寻找外卖优惠券的推广渠道? - 外卖优惠券公众号系列教程
- 公众号必须要使用认证过的服务号吗? - 外卖优惠券公众号系列教程
- 获取小程序的appid和当前活动页面路径 - 外卖优惠券公众号系列教程
- 设置关注后自动回复外卖优惠券推广文字链 - 外卖优惠券公众号系列教程
- 利用自定义菜单功能去推广你的外卖优惠券 - 外卖优惠券公众号系列教程
- 每天定时给用户推送外卖优惠券客服消息 - 外卖优惠券公众号系列教程
- 智能菜单配合自动打标签,玩转各类消息的退订与续订 - 外卖优惠券公众号系列教程
- 通过拍一拍在48小时内唤醒用户活跃 - 外卖优惠券公众号系列教程
- 自动回复中的文字链接效果是怎么做到的? - 外卖优惠券公众号系列教程
- 换号领取的文字链接是如何实现的?- 外卖优惠券公众号系列教程
- 客服消息群发成功率低的解决办法
- 如何获取公众号关注的主页链接?
- 新版蓝字激活使用教程
- 有赞店铺后台如何绑定公众号
- 如何授权美团联盟账号
- 如何用微信客服自动回复外卖红包链接
- 如何获取饿了么分享码
- 如何获取饿了么小程序链接
- 如何生成小程序码?
- 如何在公众号后台获取粉丝的openid?
- 饿了么翻倍大红包单页获取教程
- 如何给除管理员的其他客服添加模板消息群发权限?
- 企业微信绑定视频号
- 如何获取广告主ID?
- 无影云桌面使用方法
- 小程序备案操作指引
- 换绑管理员或停止使用
- 换绑管理员
- 删除产品
- 停止授权及取消密码接入
- 联系我们
- 程序更新日志
