由于微信接口的问题,第三方客服平台默认不能获取小程序用户微信头像及昵称。目前默认显示的是统一头像与随机显示昵称。
<br>
[**点此进入芝麻小客服官网**](https://xiaokefu.com.cn/?source=kanyun_t_mia )
>**注:获取用户微信头像和昵称,需要小程序开发人员支持,请把帮助文档发给他们。**
### **解决办法**
在小程序代码里参考以下代码示例,在客服 button 的 session-from 中传递头像与昵称。(注意单双引号,json格式)
代码链接:[https://github.com/hotapp8/xiaokefu](https://github.com/hotapp8/xiaokefu)
修改后需提交发布上线后即可正常显示用户微信头像及昵称。
### **通过后端传递客户的头像和昵称**
```
<button type='default' session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}"}' open-type="contact" >带头像客服(微信头像)</button>
```
userInfo.nickName,userInfo.avatarUrl 是指用户昵称和头像。需要动态赋值传递过来。如果发现小客服接待界面的参数没有对应的值,请检查代码及传值,确保有值传递过来。
### **固定的客户头像和昵称**
```
<button type='default' session-from='{"nickName":"赵丽颖","avatarUrl":"https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=956547549,964120469&fm=58"}' open-type="contact"> 带头像客服 (固定头像)</button>
```
nickName:客户的微信昵称,最大长度1024
avatar:客户的微信头像
session-from的值为json格式
### **微信小程序获取客户头像信息api:**
[https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html](https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserInfo.html)
**效果如下图所示**

### **为什么接入代码后有的有头像有的没有?**
* 因为有的用户在使用您的小程序时,可能没有同意授权您的小程序获取微信头像昵称。
* 你的小程序客服有多个入口,其中部分入口没有传入头像及昵称;或是部分入口不需要登录即可进入。
### **查看自己传递的参数**
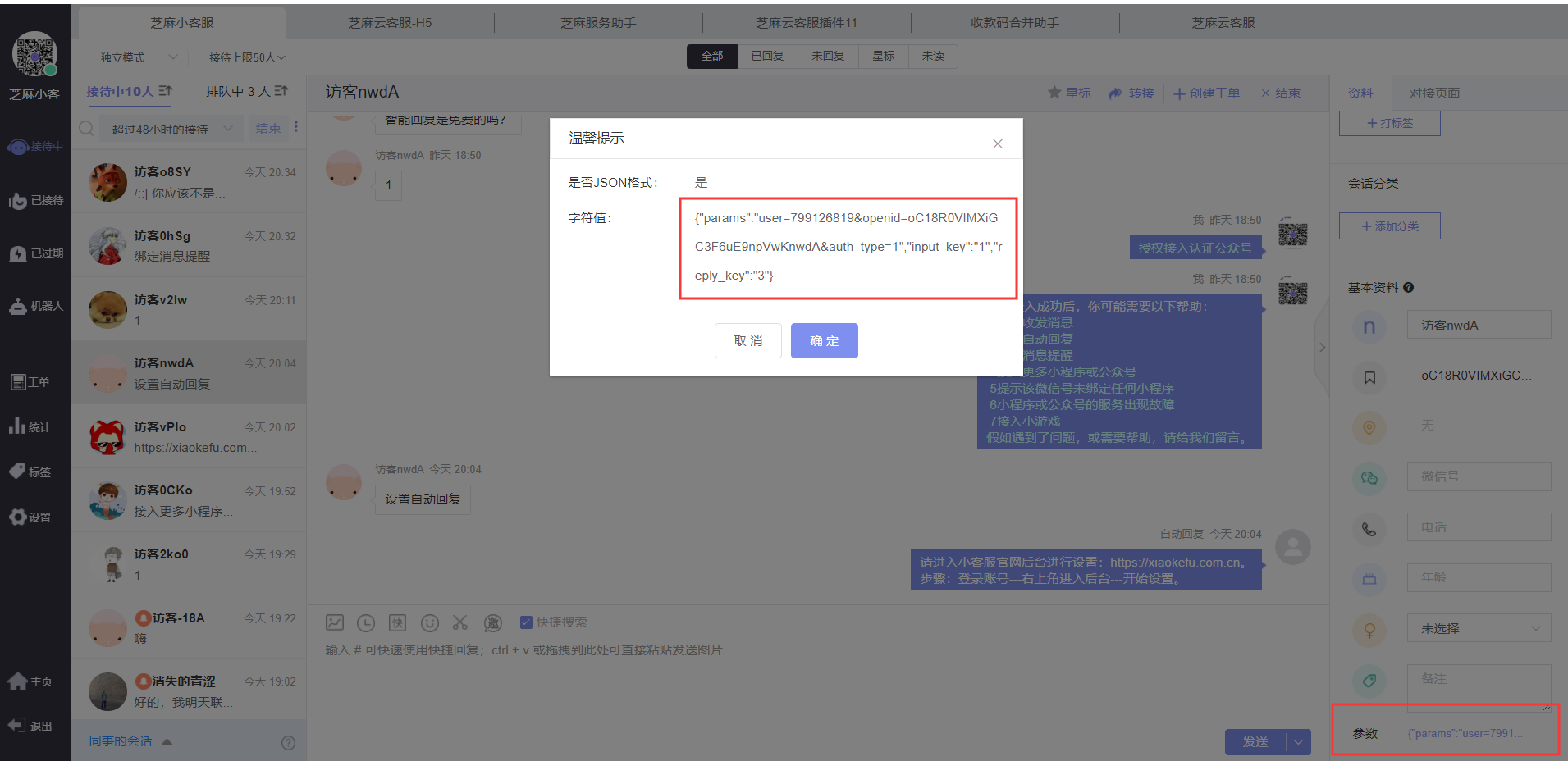
在传递参数后,可以进入网页端后台--客服消息界面内查看传递的参数:
步骤:从传递参数的客服入口内咨询,进入客服消息界面找到咨询者,在右侧资料区底部查看参数:

相关帮助:传递客户资料:[https://www.kancloud.cn/wikizhima/wikixkf/1109086](https://www.kancloud.cn/wikizhima/wikixkf/1109086)
</h>
</h>
<br>
<br>
<br>
<br><br>
[**点此进入芝麻小客服官网**](https://xiaokefu.com.cn/?source=kanyun_b_mia )
您有问题需要咨询的话,可以扫描下方二维码:
</h>

</h>
</h>
- 快速开始
- 微信小程序接入及使用指南
- 抖音及头条小程序接入指南
- 公众号接入及使用指南
- 公众号助手快速接入流程
- 小游戏接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 视频号小店接入及使用指南
- 视频号小店接入之访客订单无法查看的解决办法
- 微信视频号小店如何绑定开放平台获取unionID?
- 如何注册认证公众号 ,且通过公众号认证及绑定企微
- 如何注册并认证微信开放平台
- 视频号小店绑定企业微信需要做哪些准备?
- 视频号/视频号小店如何接入微信客服?
- 视频号小店单店铺接入指南
- 视频号小店,同一主体,多店铺接入指南
- 视频号小店,不同主体,多店铺接入指南
- 微信客服侧边看查看视频号小店订单
- 如何停止将视频号小店的客服消息接入芝麻小客服后台
- 如何重新在芝麻小客服接收微信客服的消息
- 如何获取视频号ID?
- 视频号小店店群管理模式
- 一、一个公司主体,这个公司主体对应多个店铺
- 二、多个公司主体,每个公司主体对应一个店铺
- 三、多个公司主体,每个公司主体对应多个店铺
- 视频号小店给客户发送商品教程
- 如果获取视频号商品二维码?
- 如何获取视频号橱窗ID和橱窗secret?
- 视频号小店 - 待确认收货售后单使用教程
- 视频号橱窗评分客服3分钟人工回复率解决方案
- 视频号小店 - 视频号分销系统
- 视频号小店分享员快速接入流程
- 视频号直播裂变
- 芝麻外链接入及使用指南
- 公众号与小程序关联
- 微信客服接入及使用指南
- 如何在视频号中使用微信客服
- 如何在公众号中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在网页中使用微信客服
- 公众号接入微信客服后配置AI客服
- 抖音企业号接入指南
- 准备
- 注册芝麻小客服账号
- 小程序内添加客服按钮
- 公众号认证与关联小程序
- 接入
- 接入小程序(支持开发中小程序)
- 密码接入小程序
- 接入公众号(认证)
- 密码接入公众号
- 授权接入改密码接入
- 接入小游戏
- 使用云客服
- 新增接入
- 授权权限说明
- 开始
- 登录账号及找回
- 绑定推送(手机服务提醒)
- 收发客服消息
- 浏览器提醒
- 使用
- 自动回复
- 关注后自动回复(仅限公众号)
- 批量设置关注后自动回复(仅限公众号)
- 关键词回复
- 收到消息回复
- 批量设置收到消息回复
- 打开客服回复
- 智能引导语
- 转人工客服
- 系统客服回复
- 自动回复设置
- 智能菜单
- 客服消息群发
- 模板消息使用指南(仅限服务号)
- 模板消息选项内使用表情
- 减少模板消息群发违规的方法
- 模板消息使用自定义域名
- 类目模板管理-添加类目模板
- 如何申请及使用类目模板
- 超48小时群发(原强制邀请)介绍及使用方法
- 对话能力群发(仅限服务号)
- 如何授权/开通对话能力功能
- 高级群发(仅限认证公众号)
- 群发sop
- 延时任务
- 粉丝海报(仅限认证服务号)
- 发放券码
- 渠道二维码(仅限认证公众号)
- 营销促活(仅限公众号)
- 公众号签到打卡运营促活
- 设置自定义菜单签到打卡
- 设置关注后自动回复签到打卡
- 公众号抽奖运营促活
- 设置自定义菜单抽奖
- 设置关注后自动回复抽奖
- 用户召回
- 红包营销
- 智能引流
- 随机固定设置
- 随机固定玩法1
- 随机固定玩法2
- 自动分配回复玩法
- 按时间段回复玩法
- 延时回复玩法
- 微信粉丝标签(仅限公众号)
- 黑名单管理功能
- 触发会话设置(仅限公众号)
- 自定义菜单(仅限认证公众号)
- 自定义菜单如何设置在线客服
- 自动打标签
- 自动打标签 - 按数量分组
- 活跃用户标签(仅限公众号)
- 订阅功能(仅限公众号)
- 营销增强服务
- 产品管理(仅限公众号)
- 企微推送
- 如何获取粉丝openID
- 打通总文档-数据互通-企微打通、广告打通、有赞打通
- 公众号企微打通
- 公众号和企微数据互通教程(清晰)
- 企微运营计划
- 公众号绑定开放平台
- 企微打通设置
- 企业微信绑定公众号
- 企微与公众号打通
- 公众号和企业微信数据打通
- 腾讯广告打通
- 腾讯广告如何接入使用
- 腾讯广告促活sop设置教程
- 腾讯广告按照系统设备设置激活菜单
- 有赞打通
- 有赞店铺后台如何绑定公众号
- 小鹅通打通
- 如何获取小鹅通的client_id,client_sercet,app_id
- 如何填写IP白名单
- 表单管理
- 如何只让填写表单用户参与公众号抽奖?
- 微信会员卡
- 客服及客服消息
- PC网页端客服消息使用介绍
- 小程序客户端使用介绍
- 会话分类
- 会话的五种状态列表详细说明
- 独立模式、聚合模式、全聚合模式的区别
- 芝麻标签管理
- 访客轨迹
- 添加客服
- 显示客服头像及昵称(仅限公众号)
- 多客服管理
- 客服分组
- 接待人数设置
- 专属客服
- 客服接待规则
- 超时设置
- 客服满意度评价
- 在线离线设置
- 显示客服昵称(仅支持公众号)
- 查看同事会话并协助回复
- 角色分级
- 访客搜索
- 快捷回复
- 客服数据统计
- 客服工作质量统计
- 旧版客服数据统计
- 询前表单
- 云客服
- 创建渠道
- 渠道设置
- 添加渠道客服
- 渠道客服分配规则
- 芝麻云客服服务使用协议
- 云客服H5使用自己的域名
- 无备案域名使用注意事项
- 如何申请免费SSL证书
- PC网页客服
- 接入PC网页客服
- Vue架构接入PC插件
- PC客服如何自定义客服按钮
- 微信自定义推送
- 样式设置
- H5自定义菜单
- H5及网页转人工客服
- H5图文模板
- 安卓App点击文件及相册无反应
- App用H5客服输入框被输入法遮挡
- PC插件嵌入H5链接解决方案
- H5云客服发送商品和订单
- 打开H5云客服自动代替访客发送一条消息
- 快捷方式如何使用
- H5带参数的打开客服回复
- H5云客服如何解决输入框被iPhone 底部横条遮挡
- APP内嵌H5云客服后点击发送图片、发送文件无响应如何解决
- AI客服机器人
- AI客服机器人简易配置流程
- 机器人使用手册 - 介绍
- 机器人使用手册 - 知识管理
- 机器人使用手册 - 机器人设置
- 机器人使用手册 - 统计
- 机器人使用手册 - 购买与续费
- API
- 客户发送小程序卡片并匹配关键词
- 查看客户咨询来源
- 显示用户的微信头像及昵称
- 指定专属客服接收消息
- 指定客服组
- 同一关键词回复不同内容
- 自动回复带参数的链接
- 带参数的收到消息回复
- 关键词回复API
- 传入客户资料
- 微信客服传入客户资料
- 传入客户标签
- 带参数的打开客服回复
- 对接页面
- 如何在对接页面一键发送消息给用户
- 对接页面签名生成方式
- 开发者模式
- 开发者模式消息及事件格式
- 密码接入获取token的接口
- 根据接口分配
- 客服在线状态接口
- 离线消息推送接口
- 客服消息提醒推送接口
- 统一登录接口
- 客户资料同步接口
- 接口返回值及错误码说明
- 支付回调接口
- 查询标签接口
- 根据接口自动打标签
- 购买及发票
- 版本区别及如何选择
- 对公打款
- 申请发票
- 常见问题
- 接入后消息收不到
- 自动回复回复消息收不到
- 提供的服务出现故障,请稍后重试
- 公众号出现故障,手机端排除法方法
- 快速排查公众号故障报错及问题解决办法
- 如何更改开放平台账号授权?
- 小程序卡片不跳转
- 客服收不到消息
- 后台未设置自动回复,但是客服消息却会自动回复
- 如何使用表情?
- 设置了小程序卡片/链接,没有回复
- 如何获取公众号文章的永久链接
- 技巧及常见用法
- 引导用户虚拟支付,链接自动添加openid
- 使用智能菜单打造类似WPS公众号关注后效果
- 智能菜单自动匹配关键词及调整顺序
- 根据不同需求,指定不同客服
- 使用转人工客服,减少人工参与
- 给文字加链接,减少回复占用条数
- 使用关键词指定客服,对咨询进行分流
- 转人工+指定客服,实现公众号咨询分流
- 小程序使用云客服H5
- 使用云客服H5来实现多商户功能
- 公众号自定义菜单新玩法
- 公众号素材使用和发送
- 服务号如何玩转小客服小卡片功能
- 通过已认证公众号快速注册并认证小程序
- 如何查看会员卡ID及标题?
- 如何查看会员卡号?
- 其他
- 删除及更改第三方授权
- 寻找小程序appid
- 如何重新授权或更改接入方式
- 代理帮助
- 如何从零建立一个简易客服小程序
- 服务条款
- 如何清除浏览器cookies
- 饿了么及美团小程序无法关联的处理办法
- 大家都在推广的外卖优惠券究竟是什么? - 外卖优惠券公众号系列教程
- 如何寻找外卖优惠券的推广渠道? - 外卖优惠券公众号系列教程
- 公众号必须要使用认证过的服务号吗? - 外卖优惠券公众号系列教程
- 获取小程序的appid和当前活动页面路径 - 外卖优惠券公众号系列教程
- 设置关注后自动回复外卖优惠券推广文字链 - 外卖优惠券公众号系列教程
- 利用自定义菜单功能去推广你的外卖优惠券 - 外卖优惠券公众号系列教程
- 每天定时给用户推送外卖优惠券客服消息 - 外卖优惠券公众号系列教程
- 智能菜单配合自动打标签,玩转各类消息的退订与续订 - 外卖优惠券公众号系列教程
- 通过拍一拍在48小时内唤醒用户活跃 - 外卖优惠券公众号系列教程
- 自动回复中的文字链接效果是怎么做到的? - 外卖优惠券公众号系列教程
- 换号领取的文字链接是如何实现的?- 外卖优惠券公众号系列教程
- 客服消息群发成功率低的解决办法
- 如何获取公众号关注的主页链接?
- 新版蓝字激活使用教程
- 有赞店铺后台如何绑定公众号
- 如何授权美团联盟账号
- 如何用微信客服自动回复外卖红包链接
- 如何获取饿了么分享码
- 如何获取饿了么小程序链接
- 如何生成小程序码?
- 如何在公众号后台获取粉丝的openid?
- 饿了么翻倍大红包单页获取教程
- 如何给除管理员的其他客服添加模板消息群发权限?
- 企业微信绑定视频号
- 如何获取广告主ID?
- 无影云桌面使用方法
- 小程序备案操作指引
- 换绑管理员或停止使用
- 换绑管理员
- 删除产品
- 停止授权及取消密码接入
- 联系我们
- 程序更新日志
