>[danger] **[点此进入芝麻小客服官网](https://xiaokefu.com.cn/?source=kanyun_mia_1086070)**
<br>
为了帮助接入云客服的同学能够贯通整个小客服系统,特别制作此帮助:
<br>
如何使用云客服:
>方法一:直接购买企业版;
方法二:购买其他付费版,联系客服开通权限;
以上两个方法均会受到审查,一旦发现网赚、彩票、赌博、欺诈、淫秽、涉及金钱交易、涉嫌违反法律法规等情况将在不通知的情况直接关闭云客服使用权;
方法三:购买任意付费版(标准版、专业版或企业版),然后[使用自定义域名](https://www.kancloud.cn/wikizhima/wikixkf/1211427)。
**注意**:H5默认不能在微信内使用,如果需要在微信内访问,需要使用自定义域名。
云客服需要在官网接入:[芝麻客服官网](https://xiaokefu.com.cn)
步骤:
1:在首页选择一键接入,选择云客服
2:进入下一步,输入渠道名
3:接入成功,进入后台,可以看到自己的H5链接及PC端网页插件代码。
> H5体验
H5可以用于认证公众号菜单、web、小程序或H5商城内;PC网页端跟H5端共享自动回复及系统客服回复等。
H5客服有两种展现方式:
1.链接:[点我体验H5云客服](https://xiaokefu.com.cn/s/1012ivx);
2.二维码(扫码体验):

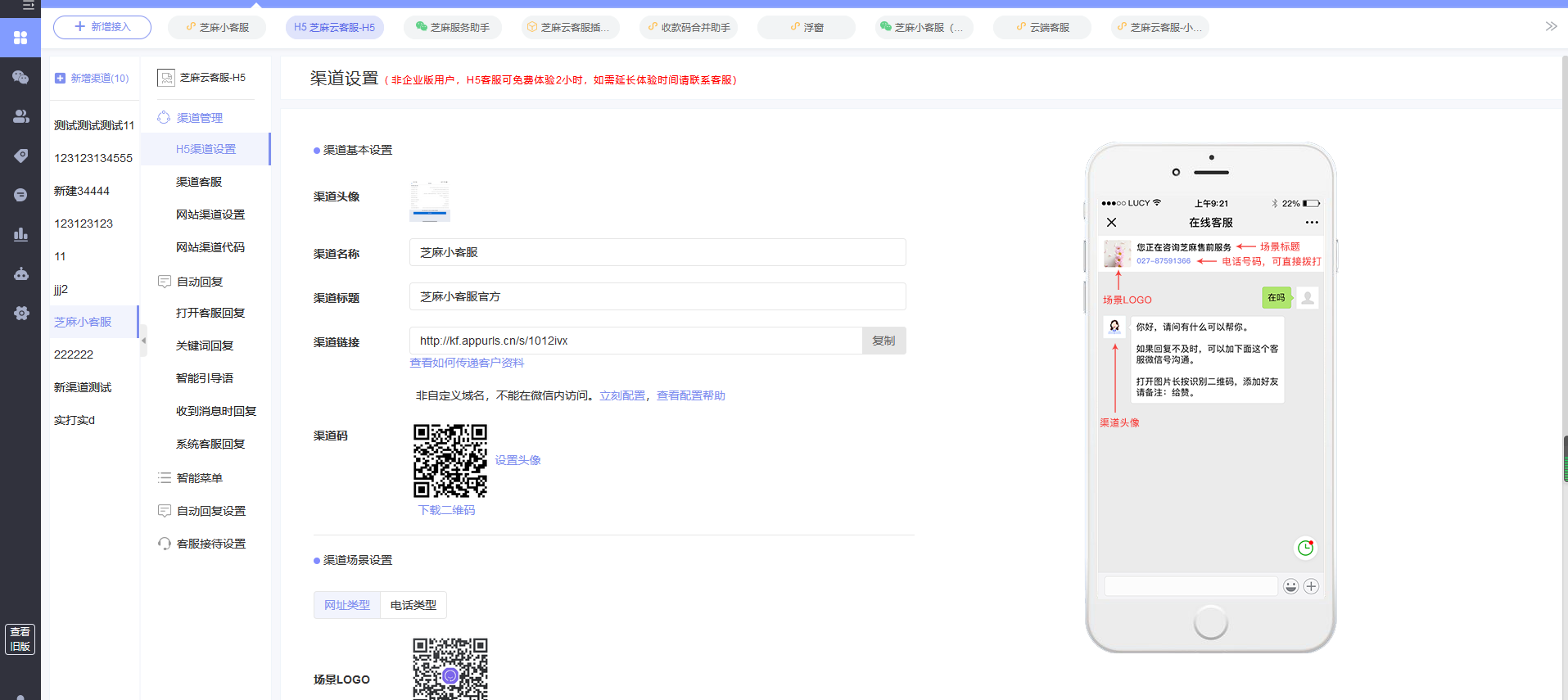
H5后台设置:

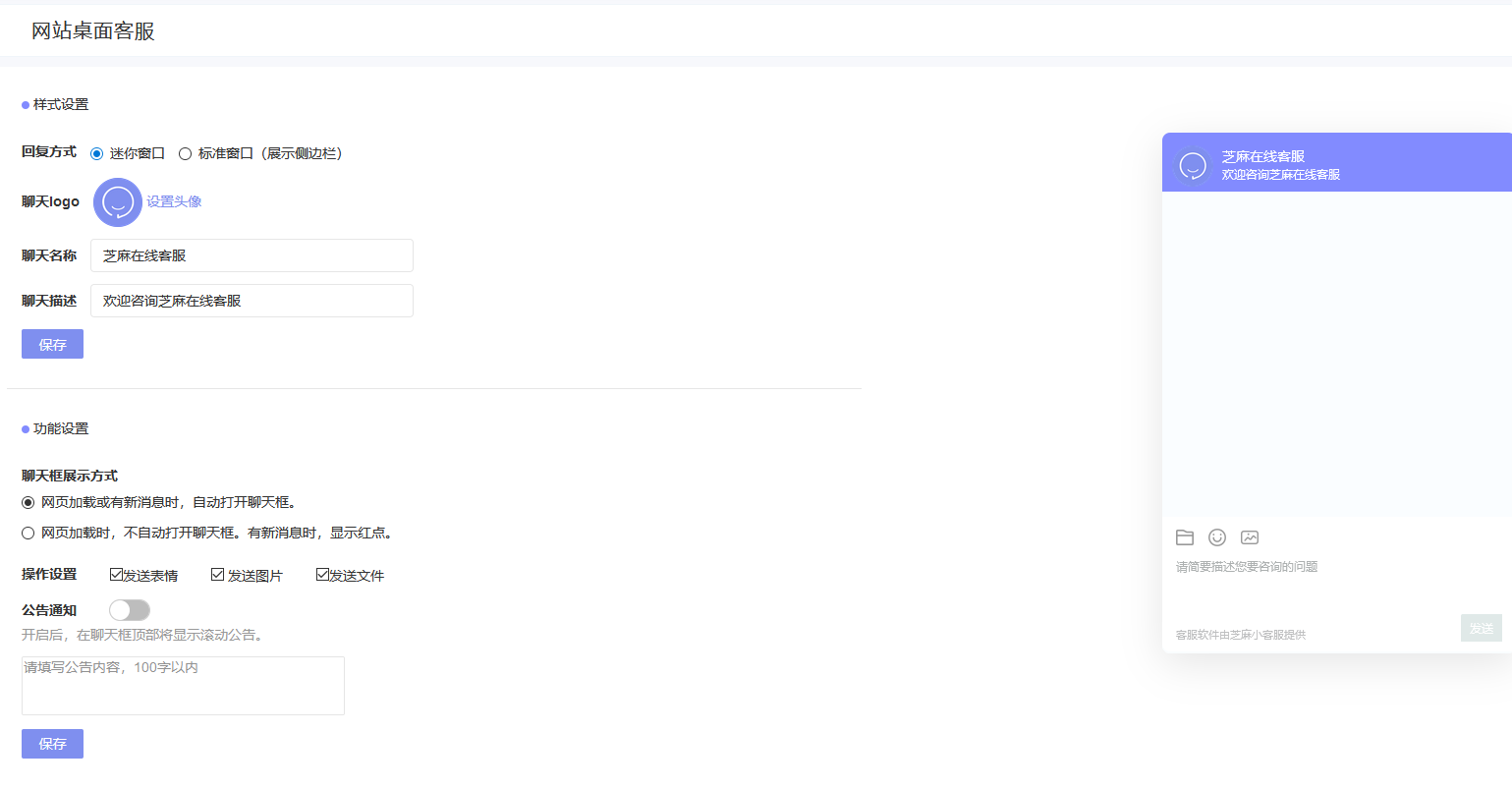
>PC网页客服体验
PC网页端可以用于PC端网站内;PC网页端跟H5端共享自动回复及系统客服回复等。
打开网页:https://xiaokefu.com.cn/index/cloudeservice
右下角即可体验
PC端设置:

> 新增渠道
云客服内是分渠道的,可以为不同的入口创建不同的渠道。然后使用不同的渠道链接或PC代码。
[新增渠道](https://www.kancloud.cn/wikizhima/wikixkf/1011099)后,需要在渠道下[增加客服](https://www.kancloud.cn/wikizhima/wikixkf/1011101);
H5分了两种码:渠道码和渠道客服码;两者的区别是:
1. 渠道码/渠道链接:通过该二维码/链接进入渠道的消息会分配给所有渠道客服。
2. 渠道客服码/渠道客服链接:通过该二维码/链接进入的消息都将只给该渠道客服。
> 设置自动回复
你可以设置一些自动回复,比如打开客服回复,关键词回复,离线后自动回复等。
**注意:**
1. 云客服不限渠道,你可以根据需要建立多个渠道;如果需要建立的渠道较多,可以进入批量管理渠道内批量导入渠道。
2. 云客服存在一个问题,访客一旦离开界面,将很难再通知到;所以请及时回复消息,或注意设置各类自动回复,便于后续联系;如果具备开发能力,可以使用我们的离线消息推送接口,来解决这个问题。
>使用流程视频演示
<video style="width: 100%; height: 100%; object-fit: fill" controls="controls" poster="https://box.kancloud.cn/67b3e862f9930f84f9b9629c8aa1dba5_1911x1072.jpg" >
<source src="https://ossxkf.oss-cn-beijing.aliyuncs.com/yunkefu1.mp4" type="video/mp4" />
</video>
*****
相关帮助:
* [云客服H5使用自定义域名](https://www.kancloud.cn/wikizhima/wikixkf/1211427)
* [离线消息推送接口](https://www.kancloud.cn/wikizhima/wikixkf/1709436)
* [传入客户资料](https://www.kancloud.cn/wikizhima/wikixkf/1109086)
* [小程序使用云客服H5](https://www.kancloud.cn/wikizhima/wikixkf/1114871)
* [PC网页客服](https://www.kancloud.cn/wikizhima/wikixkf/2006984)
**H5相关参数:**
底部的长链接,是渠道链接在浏览器内打开后显示的地址。
1:启用显示地图:参数 showMap=1
比如:https://xiaokefu.com.cn/api/mobileweb/home?channel_id=78&channel_key=7810ic&wechatapp_id=14804&key=1012ivx&showMap=1
2:C端切换为英文本:参数 lang=en
比如:https://xiaokefu.com.cn/api/mobileweb/home?channel_id=78&channel_key=7810ic&wechatapp_id=14804&key=1012ivx&lang=en
3:不显示上传文件;参数 showFile=0
比如:https://xiaokefu.com.cn/api/mobileweb/home?channel_id=78&channel_key=7810ic&wechatapp_id=14804&key=1012ivx&showFile=0
4:显示顶部回退键showBack=1 顶部颜色showBackColor=
颜色只支持英文颜色。比如blue
如果需要修改顶部标题栏的高度,可以通过参数head_height=100(值是100,高度就是100px) 来控制,默认是44的高度,单位为像素 px。
backIconColor:返回按钮的颜色
backFontColor: 导航栏的颜色
例 backIconColor=black&backFontColor=red 返会按钮设置为黑色,返回导航栏文字颜色设置为红色

使用样例:```https://xiaokefu.com.cn/api/mobileweb/home?channel\_id=11447&channel\_key=114475r9q&wechatapp\_id=209335&key=39230t552&showBack=1&showBackColor=blue&head_height=80```
5:控制是否显示emoji表情 emoij=off 添加该参数后,将不显示输入框右侧的表情栏。
6:代替客户发一句话:https://doc.xiaokefu.com.cn/wikixkf/3074444
7:传递订单及商品:https://doc.xiaokefu.com.cn/wikixkf/3049470
</h>
</h>
<br>
<br>
<br>
<br><br>
>[danger] **[点此进入芝麻小客服官网](https://xiaokefu.com.cn/?source=kanyun_mia_1086070)**
您有问题需要咨询的话,可以扫描下方二维码:
</h>

</h>
</h>
- 快速开始
- 微信小程序接入及使用指南
- 抖音及头条小程序接入指南
- 公众号接入及使用指南
- 公众号助手快速接入流程
- 小游戏接入及使用指南
- 云客服接入及使用指南
- 客服插件接入及使用指南
- 视频号小店接入及使用指南
- 视频号小店接入之访客订单无法查看的解决办法
- 微信视频号小店如何绑定开放平台获取unionID?
- 如何注册认证公众号 ,且通过公众号认证及绑定企微
- 如何注册并认证微信开放平台
- 视频号小店绑定企业微信需要做哪些准备?
- 视频号/视频号小店如何接入微信客服?
- 视频号小店单店铺接入指南
- 视频号小店,同一主体,多店铺接入指南
- 视频号小店,不同主体,多店铺接入指南
- 微信客服侧边看查看视频号小店订单
- 如何停止将视频号小店的客服消息接入芝麻小客服后台
- 如何重新在芝麻小客服接收微信客服的消息
- 如何获取视频号ID?
- 视频号小店店群管理模式
- 一、一个公司主体,这个公司主体对应多个店铺
- 二、多个公司主体,每个公司主体对应一个店铺
- 三、多个公司主体,每个公司主体对应多个店铺
- 视频号小店给客户发送商品教程
- 如果获取视频号商品二维码?
- 如何获取视频号橱窗ID和橱窗secret?
- 视频号小店 - 待确认收货售后单使用教程
- 视频号橱窗评分客服3分钟人工回复率解决方案
- 视频号小店 - 视频号分销系统
- 视频号小店分享员快速接入流程
- 视频号直播裂变
- 芝麻外链接入及使用指南
- 公众号与小程序关联
- 微信客服接入及使用指南
- 如何在视频号中使用微信客服
- 如何在公众号中使用微信客服
- 如何在小程序中使用微信客服
- 如何在APP中使用微信客服
- 如何在网页中使用微信客服
- 公众号接入微信客服后配置AI客服
- 抖音企业号接入指南
- 准备
- 注册芝麻小客服账号
- 小程序内添加客服按钮
- 公众号认证与关联小程序
- 接入
- 接入小程序(支持开发中小程序)
- 密码接入小程序
- 接入公众号(认证)
- 密码接入公众号
- 授权接入改密码接入
- 接入小游戏
- 使用云客服
- 新增接入
- 授权权限说明
- 开始
- 登录账号及找回
- 绑定推送(手机服务提醒)
- 收发客服消息
- 浏览器提醒
- 使用
- 自动回复
- 关注后自动回复(仅限公众号)
- 批量设置关注后自动回复(仅限公众号)
- 关键词回复
- 收到消息回复
- 批量设置收到消息回复
- 打开客服回复
- 智能引导语
- 转人工客服
- 系统客服回复
- 自动回复设置
- 智能菜单
- 客服消息群发
- 模板消息使用指南(仅限服务号)
- 模板消息选项内使用表情
- 减少模板消息群发违规的方法
- 模板消息使用自定义域名
- 类目模板管理-添加类目模板
- 如何申请及使用类目模板
- 超48小时群发(原强制邀请)介绍及使用方法
- 对话能力群发(仅限服务号)
- 如何授权/开通对话能力功能
- 高级群发(仅限认证公众号)
- 群发sop
- 延时任务
- 粉丝海报(仅限认证服务号)
- 发放券码
- 渠道二维码(仅限认证公众号)
- 营销促活(仅限公众号)
- 公众号签到打卡运营促活
- 设置自定义菜单签到打卡
- 设置关注后自动回复签到打卡
- 公众号抽奖运营促活
- 设置自定义菜单抽奖
- 设置关注后自动回复抽奖
- 用户召回
- 红包营销
- 智能引流
- 随机固定设置
- 随机固定玩法1
- 随机固定玩法2
- 自动分配回复玩法
- 按时间段回复玩法
- 延时回复玩法
- 微信粉丝标签(仅限公众号)
- 黑名单管理功能
- 触发会话设置(仅限公众号)
- 自定义菜单(仅限认证公众号)
- 自定义菜单如何设置在线客服
- 自动打标签
- 自动打标签 - 按数量分组
- 活跃用户标签(仅限公众号)
- 订阅功能(仅限公众号)
- 营销增强服务
- 产品管理(仅限公众号)
- 企微推送
- 如何获取粉丝openID
- 打通总文档-数据互通-企微打通、广告打通、有赞打通
- 公众号企微打通
- 公众号和企微数据互通教程(清晰)
- 企微运营计划
- 公众号绑定开放平台
- 企微打通设置
- 企业微信绑定公众号
- 企微与公众号打通
- 公众号和企业微信数据打通
- 腾讯广告打通
- 腾讯广告如何接入使用
- 腾讯广告促活sop设置教程
- 腾讯广告按照系统设备设置激活菜单
- 有赞打通
- 有赞店铺后台如何绑定公众号
- 小鹅通打通
- 如何获取小鹅通的client_id,client_sercet,app_id
- 如何填写IP白名单
- 表单管理
- 如何只让填写表单用户参与公众号抽奖?
- 微信会员卡
- 客服及客服消息
- PC网页端客服消息使用介绍
- 小程序客户端使用介绍
- 会话分类
- 会话的五种状态列表详细说明
- 独立模式、聚合模式、全聚合模式的区别
- 芝麻标签管理
- 访客轨迹
- 添加客服
- 显示客服头像及昵称(仅限公众号)
- 多客服管理
- 客服分组
- 接待人数设置
- 专属客服
- 客服接待规则
- 超时设置
- 客服满意度评价
- 在线离线设置
- 显示客服昵称(仅支持公众号)
- 查看同事会话并协助回复
- 角色分级
- 访客搜索
- 快捷回复
- 客服数据统计
- 客服工作质量统计
- 旧版客服数据统计
- 询前表单
- 云客服
- 创建渠道
- 渠道设置
- 添加渠道客服
- 渠道客服分配规则
- 芝麻云客服服务使用协议
- 云客服H5使用自己的域名
- 无备案域名使用注意事项
- 如何申请免费SSL证书
- PC网页客服
- 接入PC网页客服
- Vue架构接入PC插件
- PC客服如何自定义客服按钮
- 微信自定义推送
- 样式设置
- H5自定义菜单
- H5及网页转人工客服
- H5图文模板
- 安卓App点击文件及相册无反应
- App用H5客服输入框被输入法遮挡
- PC插件嵌入H5链接解决方案
- H5云客服发送商品和订单
- 打开H5云客服自动代替访客发送一条消息
- 快捷方式如何使用
- H5带参数的打开客服回复
- H5云客服如何解决输入框被iPhone 底部横条遮挡
- APP内嵌H5云客服后点击发送图片、发送文件无响应如何解决
- AI客服机器人
- AI客服机器人简易配置流程
- 机器人使用手册 - 介绍
- 机器人使用手册 - 知识管理
- 机器人使用手册 - 机器人设置
- 机器人使用手册 - 统计
- 机器人使用手册 - 购买与续费
- API
- 客户发送小程序卡片并匹配关键词
- 查看客户咨询来源
- 显示用户的微信头像及昵称
- 指定专属客服接收消息
- 指定客服组
- 同一关键词回复不同内容
- 自动回复带参数的链接
- 带参数的收到消息回复
- 关键词回复API
- 传入客户资料
- 微信客服传入客户资料
- 传入客户标签
- 带参数的打开客服回复
- 对接页面
- 如何在对接页面一键发送消息给用户
- 对接页面签名生成方式
- 开发者模式
- 开发者模式消息及事件格式
- 密码接入获取token的接口
- 根据接口分配
- 客服在线状态接口
- 离线消息推送接口
- 客服消息提醒推送接口
- 统一登录接口
- 客户资料同步接口
- 接口返回值及错误码说明
- 支付回调接口
- 查询标签接口
- 根据接口自动打标签
- 购买及发票
- 版本区别及如何选择
- 对公打款
- 申请发票
- 常见问题
- 接入后消息收不到
- 自动回复回复消息收不到
- 提供的服务出现故障,请稍后重试
- 公众号出现故障,手机端排除法方法
- 快速排查公众号故障报错及问题解决办法
- 如何更改开放平台账号授权?
- 小程序卡片不跳转
- 客服收不到消息
- 后台未设置自动回复,但是客服消息却会自动回复
- 如何使用表情?
- 设置了小程序卡片/链接,没有回复
- 如何获取公众号文章的永久链接
- 技巧及常见用法
- 引导用户虚拟支付,链接自动添加openid
- 使用智能菜单打造类似WPS公众号关注后效果
- 智能菜单自动匹配关键词及调整顺序
- 根据不同需求,指定不同客服
- 使用转人工客服,减少人工参与
- 给文字加链接,减少回复占用条数
- 使用关键词指定客服,对咨询进行分流
- 转人工+指定客服,实现公众号咨询分流
- 小程序使用云客服H5
- 使用云客服H5来实现多商户功能
- 公众号自定义菜单新玩法
- 公众号素材使用和发送
- 服务号如何玩转小客服小卡片功能
- 通过已认证公众号快速注册并认证小程序
- 如何查看会员卡ID及标题?
- 如何查看会员卡号?
- 其他
- 删除及更改第三方授权
- 寻找小程序appid
- 如何重新授权或更改接入方式
- 代理帮助
- 如何从零建立一个简易客服小程序
- 服务条款
- 如何清除浏览器cookies
- 饿了么及美团小程序无法关联的处理办法
- 大家都在推广的外卖优惠券究竟是什么? - 外卖优惠券公众号系列教程
- 如何寻找外卖优惠券的推广渠道? - 外卖优惠券公众号系列教程
- 公众号必须要使用认证过的服务号吗? - 外卖优惠券公众号系列教程
- 获取小程序的appid和当前活动页面路径 - 外卖优惠券公众号系列教程
- 设置关注后自动回复外卖优惠券推广文字链 - 外卖优惠券公众号系列教程
- 利用自定义菜单功能去推广你的外卖优惠券 - 外卖优惠券公众号系列教程
- 每天定时给用户推送外卖优惠券客服消息 - 外卖优惠券公众号系列教程
- 智能菜单配合自动打标签,玩转各类消息的退订与续订 - 外卖优惠券公众号系列教程
- 通过拍一拍在48小时内唤醒用户活跃 - 外卖优惠券公众号系列教程
- 自动回复中的文字链接效果是怎么做到的? - 外卖优惠券公众号系列教程
- 换号领取的文字链接是如何实现的?- 外卖优惠券公众号系列教程
- 客服消息群发成功率低的解决办法
- 如何获取公众号关注的主页链接?
- 新版蓝字激活使用教程
- 有赞店铺后台如何绑定公众号
- 如何授权美团联盟账号
- 如何用微信客服自动回复外卖红包链接
- 如何获取饿了么分享码
- 如何获取饿了么小程序链接
- 如何生成小程序码?
- 如何在公众号后台获取粉丝的openid?
- 饿了么翻倍大红包单页获取教程
- 如何给除管理员的其他客服添加模板消息群发权限?
- 企业微信绑定视频号
- 如何获取广告主ID?
- 无影云桌面使用方法
- 小程序备案操作指引
- 换绑管理员或停止使用
- 换绑管理员
- 删除产品
- 停止授权及取消密码接入
- 联系我们
- 程序更新日志
